サムネイルの作り方とコツ!YouTube配信やゲーム実況など

今回は、私が様々なサムネイルを作ってきた中で「気づいたこと」や「簡単に作るためのコツ」をまとめました。
今回紹介する方法は「正解」というわけではなく、一つの方法として参考程度に読んでください。
サムネ作りにお困りの方は参考にしてみてください!
サムネイルとは「看板」
サムネイルとは、PCファイルなど内容がひと目でわかるように「縮小された画像一覧」のことを指しています。
YouTube動画のサムネイルも同様に、その動画コンテンツの内容をリスナーにひと目で伝える「看板」なようなものです。
サムネイルは、ひと目で内容が伝わるように「テキスト」や「色使い」を考えて作りましょう。
最初に「メイン・サブテキスト」や「使う色」などをある程度決めてからサムネ作成に入ると伝えたい内容がブレることなく簡単に作れるのでオススメです。
今回は、その考え方や作り方を紹介していきます。
★無料お試し版もあるよ↓
→ゆめかわガーランドの配信画面を詳しく見る
YouTubeのサムネイルを作る時はできるだけ大きめに下記のサイズで作るのがオススメです。
※当サイトの背景素材はすべて「1280×720」で作ってありますのでそのまま使用が可能です。
(一部、動く配信画面用で作ったので1920×1080で作成したデザインもあります)
- 解像度: 1280×720
- アスペクト比:16:9
- 画像ファイル形式: JPG、GIF、PNGなど
- 画像サイズ: 2MB以下

サムネを作るのは大変だし面倒!という方は、私のほうで作ることも可能です!
有償になっちゃいますが、まだ受付開始したばかりなので下記の通り比較的安めの料金・500円~で受け付けてます。
過去のサムネ実績や料金について詳しく知りたい方は「サムネ有償依頼について・料金とこれまでの作品一覧」をご覧ください。
サムネを作るために、まずは使う色を決めていきましょう。
様々な色を使うと、まとまりのないサムネになってしまうので、サムネ全体(背景と文字色)に使う色を3~5色くらいに抑えるのがベスト!
オレンジ系やブルー系など、同じ色合いで合わせるのが最初は簡単です。
同じ色合いで合わせるとしても、どの色にするか悩む…という方はベースとなる1色目をまずは決めちゃいましょう。
ベースとなる1色目の選び方のコツ
私はベースとなる1色目は、下記のように考えて決めています。
下記からベースとなる色を1つ決めて、そこから展開してくととっても簡単です。
- ご自身のアイコンの色
- ご自身のイメージカラー
- ご自身のアイコンメインカラーと同色や合う色
- 配信するゲームのメインカラーやイメージカラー
- 季節を感じさせる色
- イベントのイメージカラー

上記などからベースとなる色を決めると簡単!
①「ご自身のアイコンの色」の例
私のアイコンの場合、メインカラーが「紫」なので上記の例の①の場合だと紫がベース色になるということですね。
②「ご自身のイメージカラー」の例
ご自身のアイコンのメインカラーとは別にイメージカラーがある場合はその色をベースカラーにしてもオッケー
③「ご自身のアイコンメインカラーと同色や合う色」の例
③の場合だと、紫と合う色はピンクやブルー、紺色などをベースにしても〇
④「配信するゲームのメインカラーやイメージカラー」の例
④は、配信する予定のゲームなどのイメージカラーをサムネのベース色にしちゃうと見てくれる人にも分かりやすいですね。
※ゲームのイメージカラーやメインカラーが分からない場合は、そのゲームのロゴで1番多く使われている色やソフトパッケージの背景を占めている色などにするとグッド!
⑤「季節を感じさせる色」の例
⑤の例だと、春はピンク、夏はビビットな色合い、秋は優しいオレンジなどの暖色、冬はブルーなどなど、その季節を連想させる色をサムネのベースにしてもオッケー
⑥「イベントのイメージカラー」の例
⑥の例だと、ハロウィンの時期ならオレンジや紫、クリスマスなら緑や赤など。
など、様々なところからベースの色合いを1色決めると楽に展開可能です。
ベースとなる色を1つ決めたら、当サイトの素材一覧から作りたいサムネの雰囲気にあう素材をチョイスして使うと楽です。
色別に素材をまとめたのでこちらからどうぞ
※1つの素材で様々な色展開をしてるのでその中から選んでね♪
当サイトの素材を使う時は必ず「利用規約」をお読みの上お願いします。
★無料お試し版もあるよ↓
→クールジオメトリックの配信画面を詳しく見る
ベース色を決めたら合わせる色を決める
当サイトの素材から選んだ方はここは飛ばしても問題ありません!
「サムネに入れるテキストを決めよう」まで進んでオッケーです。
ベースとなる色を上記例に沿って決めたら次は合わせていく色を決めちゃいましょう。
1番簡単なのは同じ色合い・同系色で合わせることです。
ピンクがベース色なら、展開色は「ピンク、赤、ブラウン、白」などです。
※「白」については下記でも紹介しますが、基本的にどんな色でも合うので毎回入れてもオッケーです。
そのほかにも同系色で合わせるだけでなく、基本的に合う色を覚えておくのもオススメ
- ピンクとオレンジ
- オレンジとイエロー
- ピンクとパープル
- イエローとブルー
- ブルーとグリーン etc…

この他にも色の組み合わせに困ったら、私はデザインACの無料テンプレを参考にしてます!
もし、色やデザインがどうしても浮かばない場合は「無料デザインテンプレートなら【デザインAC】」の無料テンプレを参考にするのもオススメです。
会員登録は必要ですが、無料でテンプレを見ることができるのでデザインの参考になります!
次に、サムネイルに入れるテキストを決めましょう。
サムネイルのテキストは基本的に全体で2~4つくらいがオススメです。
メインテキスト(1つ)とサブテキスト(1~3くらい)
多すぎてもどこに注目していいか迷ってしまうので、大体これくらいがオススメ
※テキストをいっぱい並べるようなデザイン等は別
メインテキストを決める
サムネイルは、冒頭でも話したようにその動画コンテンツの内容をリスナーにひと目で伝える「看板」なようなものです。
何のライブ配信なのか?(雑談配信・ゲームの配信etc…)
どんなコンテンツ動画なのか?(歌ってみた・ライブ配信の切り抜きetc)
など、動画のコンテンツ内容に沿って1番伝えたいことを考えましょう。
(ゲームの配信なら、ゲームタイトル、参加型なのか?、ランクorアンランク等)
1番伝えたいことをそのサムネのメインテキストにしましょう。
★無料お試し版もあるよ↓
→プリティリボンの配信画面を詳しく見る
サブテキストを決める
次にサブテキストを決めていきましょう。
メインテキストがゲーム名だとしたら、「参加型」なのか?「ランク配信」なのか?
そのほかにも、「初見さん大歓迎」や「初見プレイ」などのテキストをサブにしてもいいですね。
メインテキストだけでは伝えられなかったコンテンツ・内容を補足するテキストを入れていきましょう!
次に、文字の色の選び方についてです。背景の色によって変わるので2通りご紹介しますね。
背景が白メインではない場合
背景の色にもよりますが、文字の色に迷ったときは「白色」を使うのがオススメです!
背景の色が白メインでない場合は、文字色を「白」にするとよく映えます。
基本的にどんな色でも合う色なので「白色」をうまく使えるとサムネの幅がぐっと広がります♪
でも「白文字」が目立たなくて困ってる…そんなときは
ここで一つ、「白文字」をうまく使うコツをご紹介!
文字に「光彩(外側)」でうっすら「グレー」や「茶色」を入れると下記の見本のように白色文字がはっきりと浮かび上がります。

この技を覚えてからは、色文字の幅が広がってサムネがとっても作りやすくなりました!
↓見本。フリー素材ではありません。ダウンロード禁止


左の画像は白文字に何も加工してません。右の画像は今回のうっすら光彩を入れて目立たせています。
白文字をくっきりさせる設定方法
フォトショップをお使いの方は、下記のように設定すると白文字が浮かび上がってくっきりします。

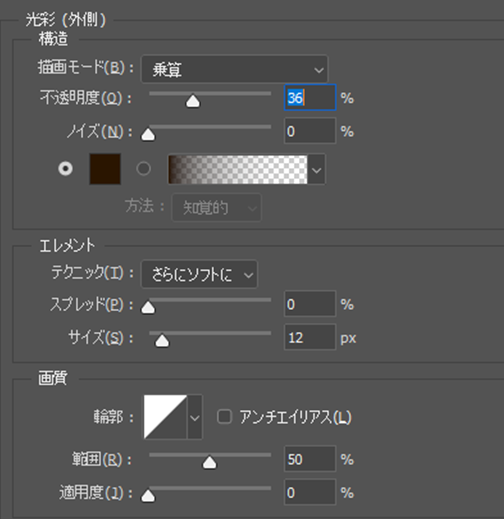
レイヤースタイル→光彩(外側)
描画モードを乗算・不透明度33~66%くらいお好みで調整・色は茶色かグレー・サイズは12pxくらい
※光彩に入れる色は基本的にはグレーや茶色がオススメですが、背景の色に合わせてもキレイに浮かび上がります。背景の色がピンクの場合はうっすら赤色を入れたりなど
背景が白メインの場合
背景の色合いが全体的に薄かったり、白色がメインの場合は文字色は背景にある色からとって濃くするのがオススメです!
下記見本の文字色は、背景のピンクをとって色を少し濃くしてます。
さらに、文字の周りに境界線を2本追加して、文字を目立たせて完成。
下記は見本です。ダウンロード禁止

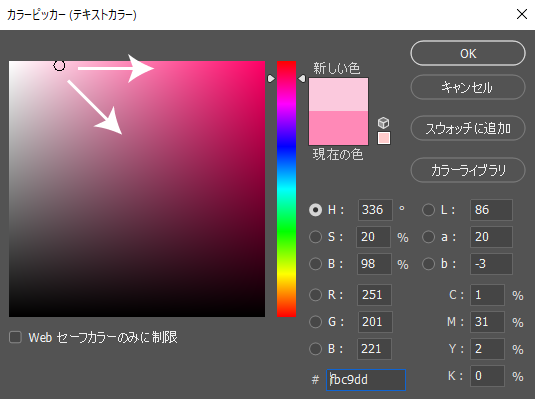
背景から色をとって濃くする設定方法
背景に使われている色をスポイトツールなどでとり、カラーピッカーを開いてそのまま少し右に動かしたり、少し右下に動かしたりして色相(H)は変えずに色を濃くしてください。

※動かしすぎると濃くなって文字だけ浮いてるサムネになってしまうので注意!
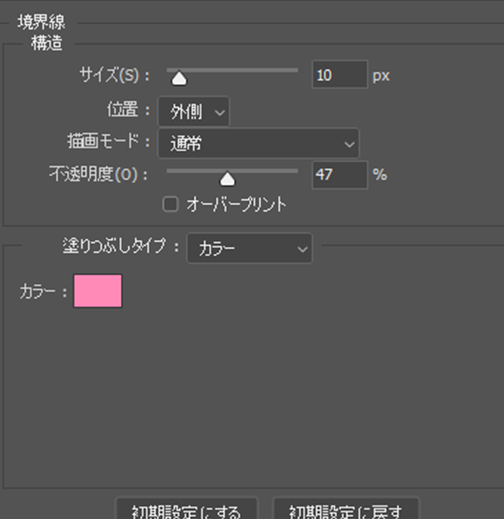
文字の境界線の設定は下記の通り
1本目の境界線は、サイズ6px・白色

2本目の境界線は、サイズ10pxにして、色は文字色と同色で設定。

以上で完成!
最後に今回ご紹介したサムネイル作成のコツやポイントをまとめました。
これが正解というわけではなく、様々な作り方がありますが私がこれまで作ってきた中で気づいたことをまとめました。
サムネ作りにお困りの方は参考にしてみてください!
- サムネは内容がひと目でわかるように
- サムネ全体(背景と文字色)に使う色を3~5色くらいに抑えるのがオススメ
- ベースとなる色を1つ決めよう
- ベース色が決まったら当サイト素材から簡単作成も可能
- 色展開に迷ったら同系色や合う色を使おう
- さらに迷ったらAdobe Colorなどのツールも使おう
- サムネテキストはメインとサブを決めてから
- 白色はどんな色でも合うので積極的に使っていこう(文字加工も参考に)

当サイトは、背景やフレーム素材を無料で利用可能なのでサムネ作りに役立ててください!♪
サムネ有償依頼も受け付け中
サムネの作り方をご紹介してきましたが、それでも難しい!面倒!という方は、私のほうで作ることも可能です!
有償になっちゃいますが、まだ受付開始したばかりなので下記の通り比較的安めの料金・500円~で受け付けてます。
過去のサムネ実績や料金について詳しく知りたい方は「サムネ有償依頼について・料金とこれまでの作品一覧」をご覧ください。
お役立ち かっこいい かわいい イベント・季節 デザイン フレーム・飾り 幾何学模様 文字・ロゴ 柄・パターン 背景
1280×720 1920×1080 AI ふきだし ゆめかわ イエロー オレンジ グリーン グレー シンプル チェック柄 ドット柄 ハート パステル パープル ビビット ビビッド ピンク フレーム ブラウン ブラック ブルー ホワイト ボーダー リボン レッド 冬 和風 夏 文字・ロゴ 星 春 桜 水彩 秋 背景